Creating a Gravatar is really simple! If you go to your profile and look at the left of the screen where it shows your public display name. Click on the @bickelubalt (or whatever yours is) and it will ask you to upload a picture for your gravatar. Once you upload the picture you confirm what site you want to use it for. Wala! You now have a gravatar. You can change it anytime that you want.
Sad Face :(
As I was exploring through my blog and how I could personalize it I got super excited. I went to my dashboard>appearance>custom design>fonts. I started changing the font of my headings and of the body text. I changed the color of my blog by choosing a new palette and even choosing a background. I was so placed with the way I customized my blog. In my head, I was thinking, “for a free blog site they offer a lot of ways to customize”. I refreshed my blog site to see what it would look like with all of my new customizations. However, my hopes and dreams were dashed when I realized they allowed me to set up my “dream designed blog”. Little did I see the yellow box reading: “This feature is a part of the Premium Plan. Purchase to make it live or exit the preview”. I think I just cried.
Choosing a Theme
When we first set up our WordPress blog we were given the theme: twenty twelve. As I was exploring and looking through the different themes I chose a new one called: Sorbet. I decided to change the theme because I wanted my blog to be unique to me. The great part is the content on your blog will stay the same. However, the look and function will change.
You can go and change your theme by going to your dashboard>appearance >theme. The Themes section will show you all of the themes available to you. You can purchase themes or just look at the free themes they offer. When you have browsed and found the theme that you like you can click on the details or the demo. The demo will show you how your pages and posts will appear in the theme.It will give you the details on what it will look like and how you can personalize it. You can custom headers, background images, title, and tagline.
I tried a lot of themes before I found the one I like. I am very please with the way it looks. I am excited to explore more the widgets that they offer.
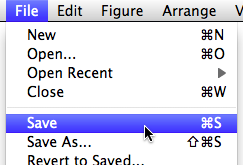
Command (Ctrl) + S
One of the most important things that you will find as you are working in Adobe InDesign is the shortcut Command + S (or for a PC Control + S). This shortcut saves all of your work. I cannot tell you enough how important it is to save your files. I learned this the hard way. After my third assignment, I lost a lot of my work because I got so involved in what I was doing. I lost a lot of progress. Now, I remind myself to save constantly. I place a sticky note by the base of my computer monitor to remind myself to save my work. Flash drives are a great place to store InDesign files.
Two Tab Rule
Today, I was navigating through WordPress making a lot of changes. A tremendous trick that will make editing your blog easy is having two tabs up in your browser. One tab is showing the dashboard where all edits are made. The second tab, shows other users the blog. So when you make a edit in the one tab you can toggle to the second tab and refresh the page to see the changes made. This is an efficient way to make changes to your blog. Our Professor advised us to do this to make our lives easier and it has! Instantly, it allows me to see what the change looks like. This is one trick that I would remind everyone to do.
WordPress Lesson 2
In lesson 1, we learned how to set up our blog and change the settings and preferences. We also learned how to navigate through the dashboard. These foundational skills our the building blocks and key to what we learned in lesson 2. We learned how to add content, tools for customizing our look along with features that make our blogs user friendly.
This blog is acting as a showcase for our Adobe InDesign work, so we learned how to save our InDesign projects as PDFs and then convert them to JPEGs. Converting our PDF files into JPEGs was very simple assuming that you have the right Adobe applications. We also learned how to upload media files to our static pages. We also learned the best way to upload several media files at once.
One of my favorite tools, that we learned to use to customize our blogs was adding a title. We were able to get the exact dimensions of the title for the theme that we picked out. With those dimensions we were able to open Adobe InDesign and create our own logo. Then we were able to add this personalized logo into our blog. I think this made me realize how helpful a design program can improve your blog and personalize it.
In this lesson, we learned how to create external and internal links within our blog posts and pages. I really enjoyed adding this feature to my blog. This feature makes the blog feel more like a hybrid–a mix between a blog and a website. I think it is important to create any online site that allows your viewers to navigate with ease. Also, we learned how to categorize our posts. When there is a larger volume of posts, I can see this feature being very helpful.
I am looking forward to the next two weeks to work in WordPress to present my Design Journal.
WordPress Lesson 1
We learned how to set up a WordPress blog. It was not as hard as I thought it would be. We were able to customize our blog to the settings that we wanted. We talked about the different kinds of versions on WordPress and will be using the .com version that is free and downloadable. We looked at the overall layout of the blog. We looked at the Dashboard and how to use this which is our personal control panel. With any application, it is important to understand the language that is used to describe this media platform. Specifically, we learned WordPress terms pages and posts. We picked a theme We created these pages that are active and static pages. This includes a Home pages, Class Projects, About Me, and Resources page.
By working through WordPress I have become very comfortable with the way it works. I look forward to learning much more.
Second Post Already
That first post was pretty easy. If I can just get the hang of going back and forth between the back end and the front end, I think I’ll be well on my way to figuring this out.
Getting Started
This is my first post. I can’t believe the semester is down to just a few weeks, and I need to start thinking about my Final Project. The countdown begins now!